워드프레스에서 애드센스 광고 코드를 다양한 방식으로 추가할 수 있습니다. 정교하게 광고를 표시하고 싶은 경우 Ad Inserter와 같은 애드센스 광고 전용 플러그인을 사용할 수 있습니다. 이 글에서는 GeneratePress 테마의 Element를 사용하여 애드센스 광고를 표시하는 방법에 대하여 살펴보겠습니다.
애드센스 승인 신청 시에는 아래의 “자동 광고만 표시하려는 경우 (애드센스 승인 신청 시)” 섹션을 참고해 보세요.
워드프레스 GeneratePress 테마에 애드센스 광고 코드 추가하는 방법
- GeneratePress 테마 후크 사용하기
이 블로그에서는 애드센스 광고 코드를 지연 로드하는 방법을 이용하여 광고 코드를 추가했습니다.
이 사이트처럼 구글 애드센스 광고 코드를 추가하고 싶은 경우 참고해보세요.
GeneratePress 테마의 Element 기능을 사용하여 구글 애드센스 광고 추가하기 (plus 지연 로드)
이 워드프레스 블로그에서는 글 제목 아래에 광고를 하나 표시하고 있고, 나머지 광고는 자동 광고 기능으로 삽입되고 있습니다.
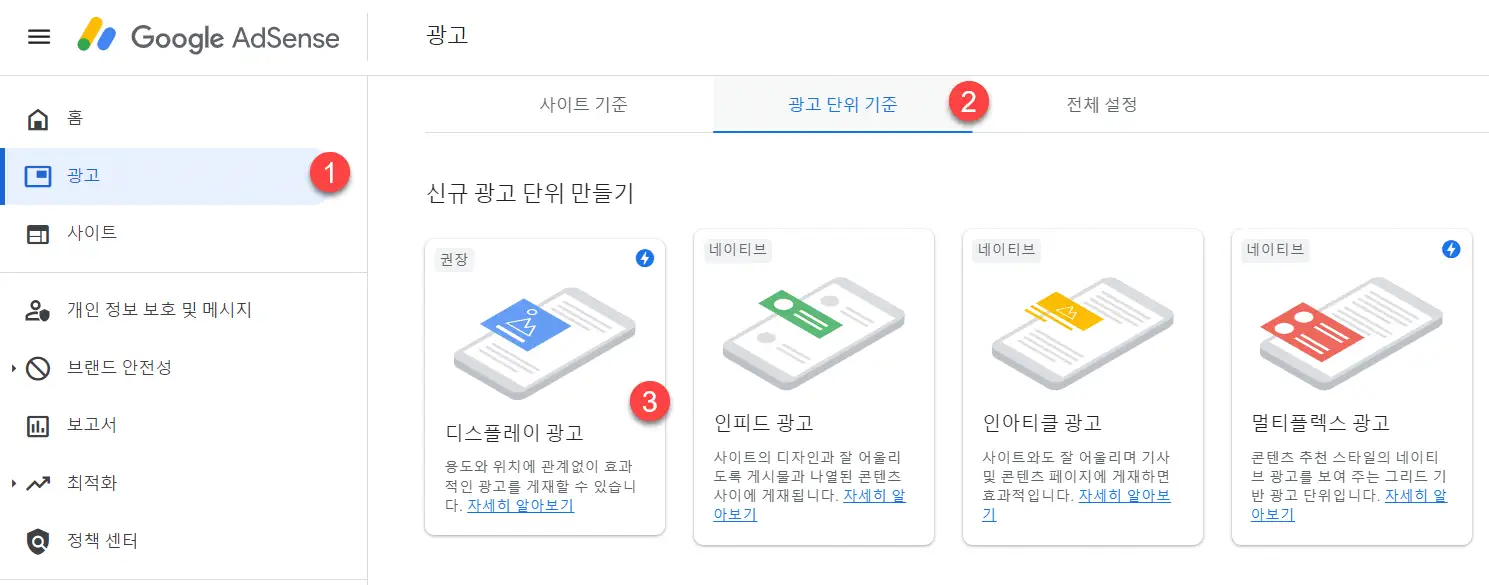
상단에 300×250 크기의 광고 크기가 배치되어 있는데요. 먼저 애드센스 애드센스 페이지에서 광고 » 광고 단위 기준 » 디스플레이 광고를 클릭하여 적절한 크기의 광고를 생성합니다.

광고가 생성되면 코드를 복사합니다. 예시:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script><!-- 글/홈 첫 페이지 300x250 --><ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-1234567890123456" data-ad-slot="8216621665"></ins><script> </script>지연 로드를 원하는 경우에는 위와 같은 광고 코드에서 아래 부분을 삭제하도록 합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>이제 외모 » Elements로 이동하여 Add New Element를 클릭하여 새 엘리먼트를 만듭니다. Choose Element Type에서 Hook을 선택합니다.
지연 로드를 원하는 경우에는 다음과 같은 훅을 추가합니다. 지연로드를 원치 않는 경우에는 이 단계는 무시합니다.

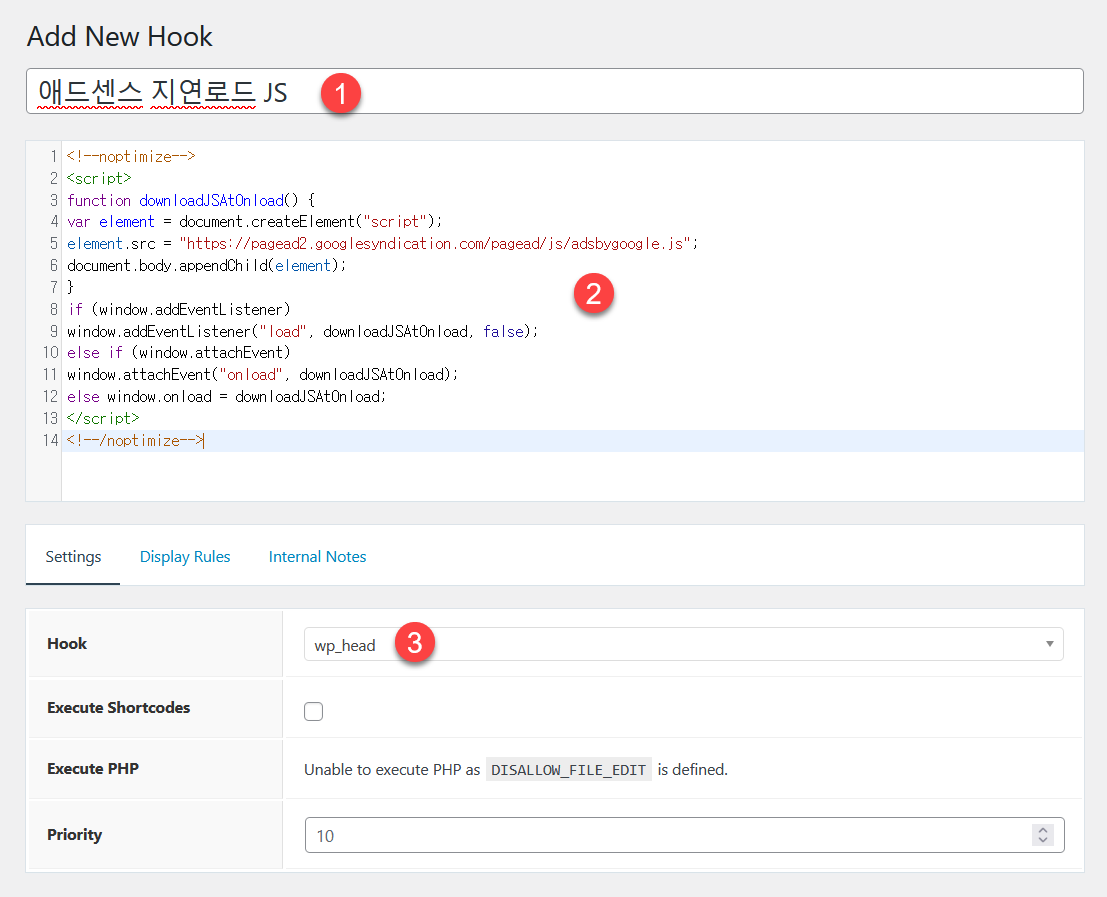
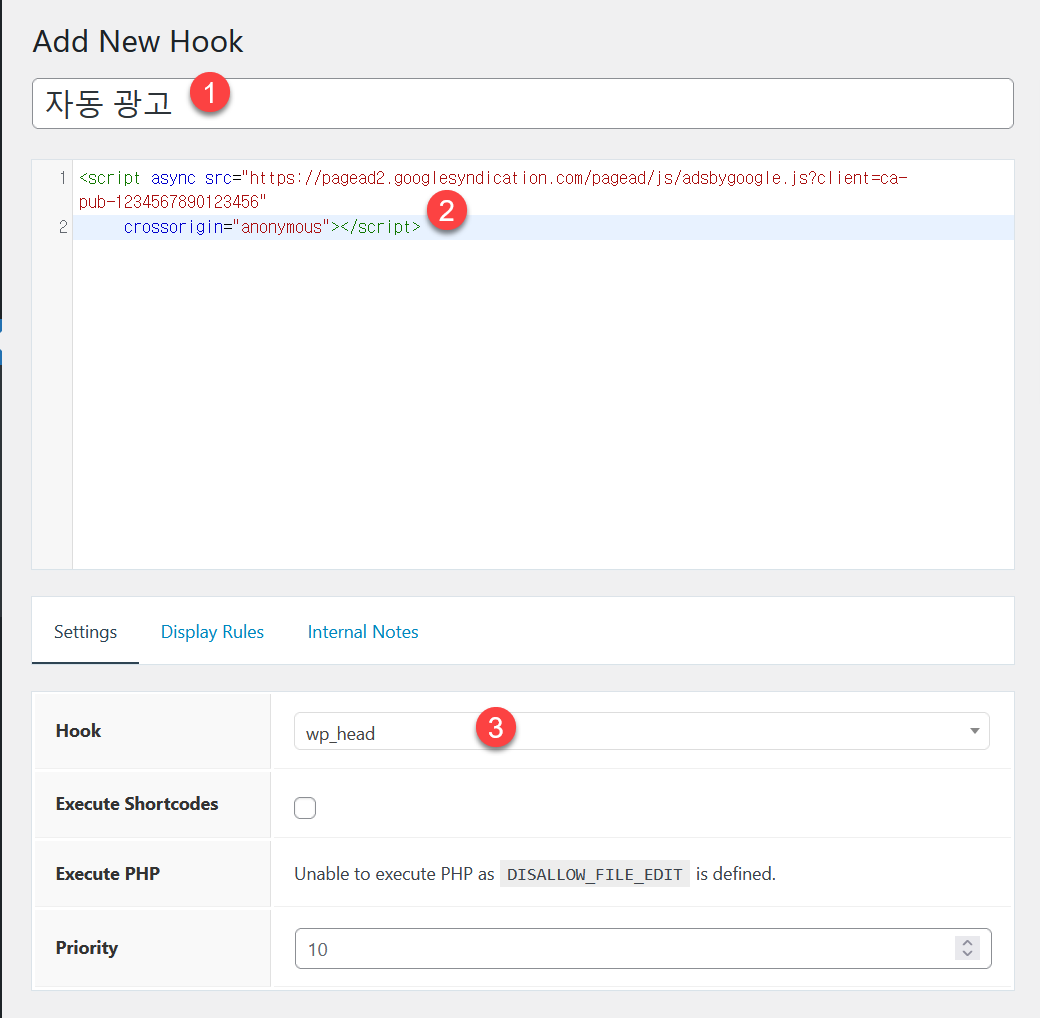
제목란(①)에 적절한 훅 이름을 지정하고 코드 입력란(②)에 다음과 같은 코드를 추가합니다.
<!--noptimize--><script>function downloadJSAtOnload() {var element = document.createElement("script");element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";document.body.appendChild(element);}if (window.addEventListener)window.addEventListener("load", downloadJSAtOnload, false);else if (window.attachEvent)window.attachEvent("onload", downloadJSAtOnload);else window.onload = downloadJSAtOnload;</script><!--/noptimize-->위의 코드에서는 “https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js” 뒤에 “?client=ca-pub-1234567890123456” 매개변수가 없는데요. 추가해도 될 것 같습니다. 예전 코드에는 “?client=ca-pub-1234567890123456” 부분이 없었지만, 지금은 애드센스 페이지에서 광고 단위를 생성하면 이 부분이 추가되어 있네요.
<!--noptimize--><script>function downloadJSAtOnload() {var element = document.createElement("script");element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456";document.body.appendChild(element);}if (window.addEventListener)window.addEventListener("load", downloadJSAtOnload, false);else if (window.attachEvent)window.attachEvent("onload", downloadJSAtOnload);else window.onload = downloadJSAtOnload;</script><!--/noptimize-->Hook(③)에는 wp_head를 선택합니다.
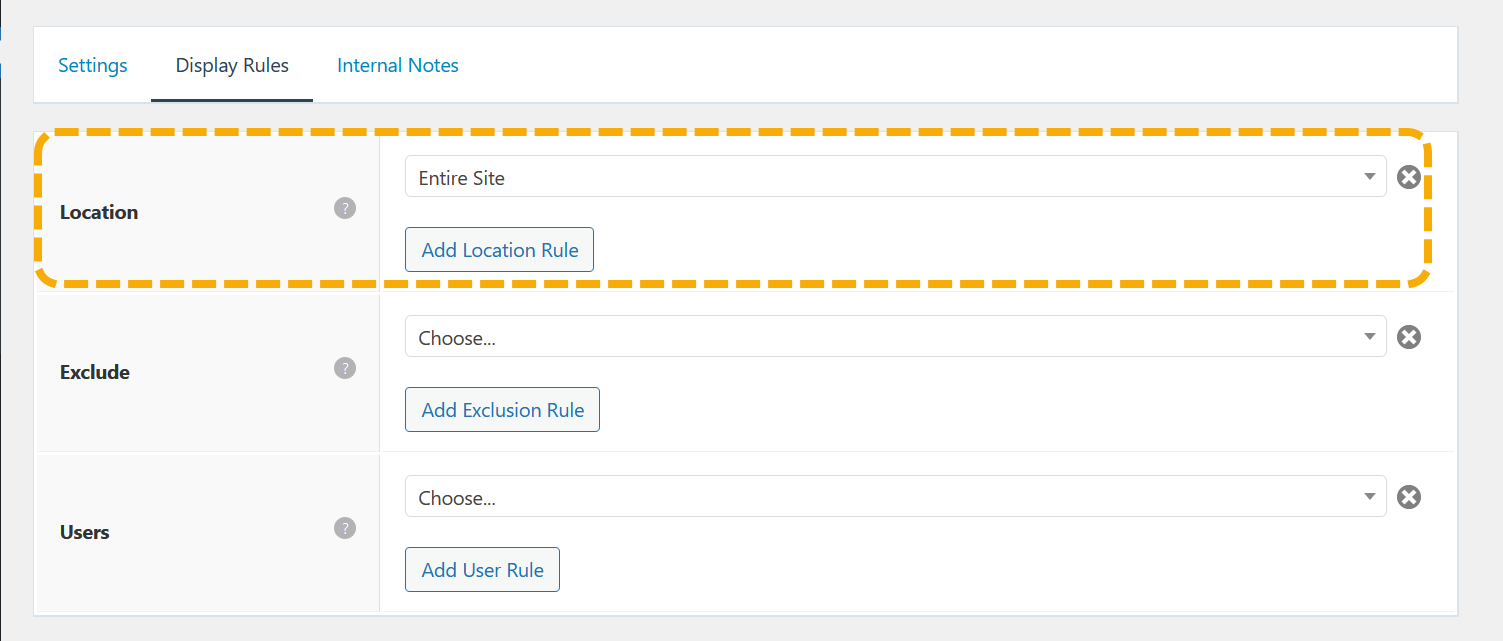
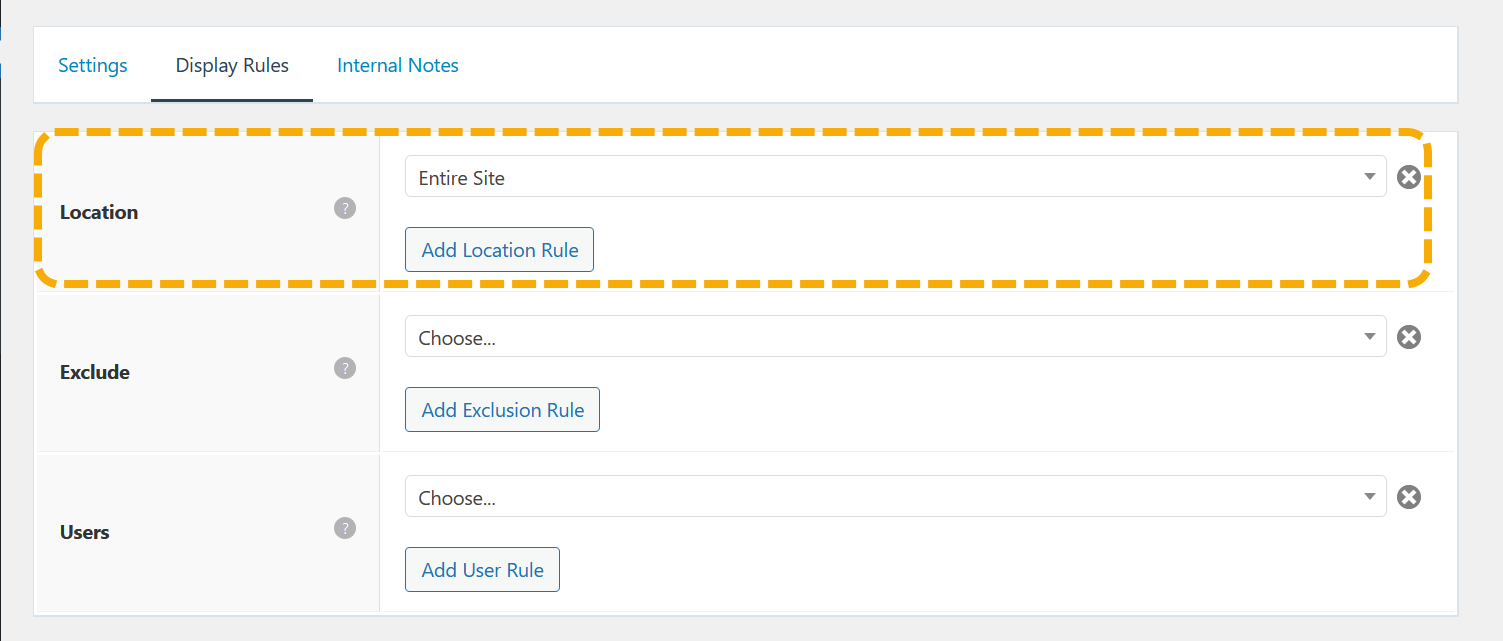
Display Rules 탭을 클릭하여 Entire Site를 선택하고 저장합니다.

이 훅은 한 번만 추가하면 됩니다.
계속하여 다른 Element를 하나 생성하고 구글 애드센스 사이트에서 생성한 광고 단위 코드를 추가합니다.
<!-- 글/홈 첫 페이지 300x250 --><ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-1234567890123456" data-ad-slot="8216621665"></ins><script> </script>지연 로드를 원치 않는 경우에는 전체 코드를 추가합니다.
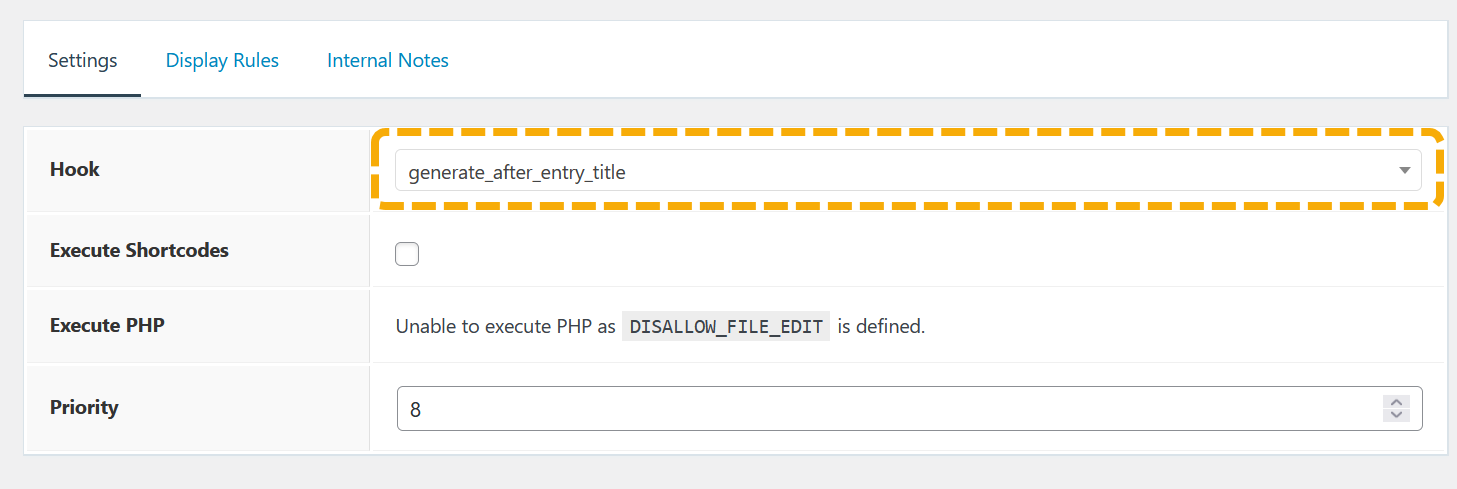
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script><!-- 글/홈 첫 페이지 300x250 --><ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-1234567890123456" data-ad-slot="8216621665"></ins><script> </script>Hook에는 generate_after_entry_title 또는 적절한 훅을 선택합니다.

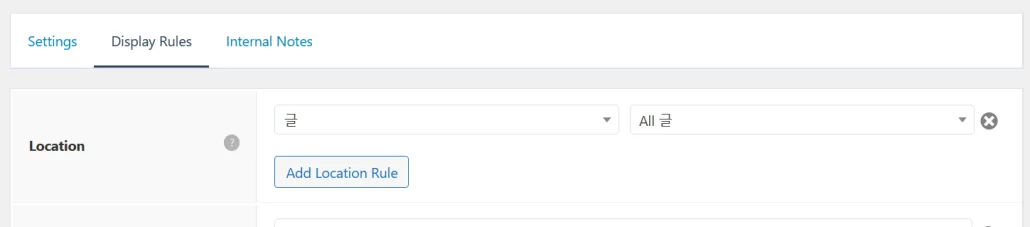
Display Rules 탭에는 글 » All 글을 지정합니다. 그러면 전체 글에 광고가 표시됩니다. 특정 글에 광고를 제외하고 싶은 경우에는 Exclude 옵션을 이용하시면 됩니다.

추가 광고를 표시하려는 경우 동일하게 새로운 훅을 생성하고 적당한 위치에 광고 단위 코드를 추가합니다. 추가 광고에서는 js 파일은 추가할 필요가 없고, 광고 단위 코드에서 아래 부분을 삭제하시면 됩니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>자동 광고만 표시하려는 경우 (애드센스 승인 신청 시)
애드센스 승인을 요청하는 경우 애드센스 사이트에서 자동 광고 코드를 받아서 <head>…</head> 사이에 코드를 추가하면 됩니다. WPCode와 같은 플러그인을 설치하여 헤더 섹션에 광고 코드를 추가하거나, GP Premium을 사용하는 경우 wp_head 훅을 생성한 다음, 코드를 추가하면 됩니다.
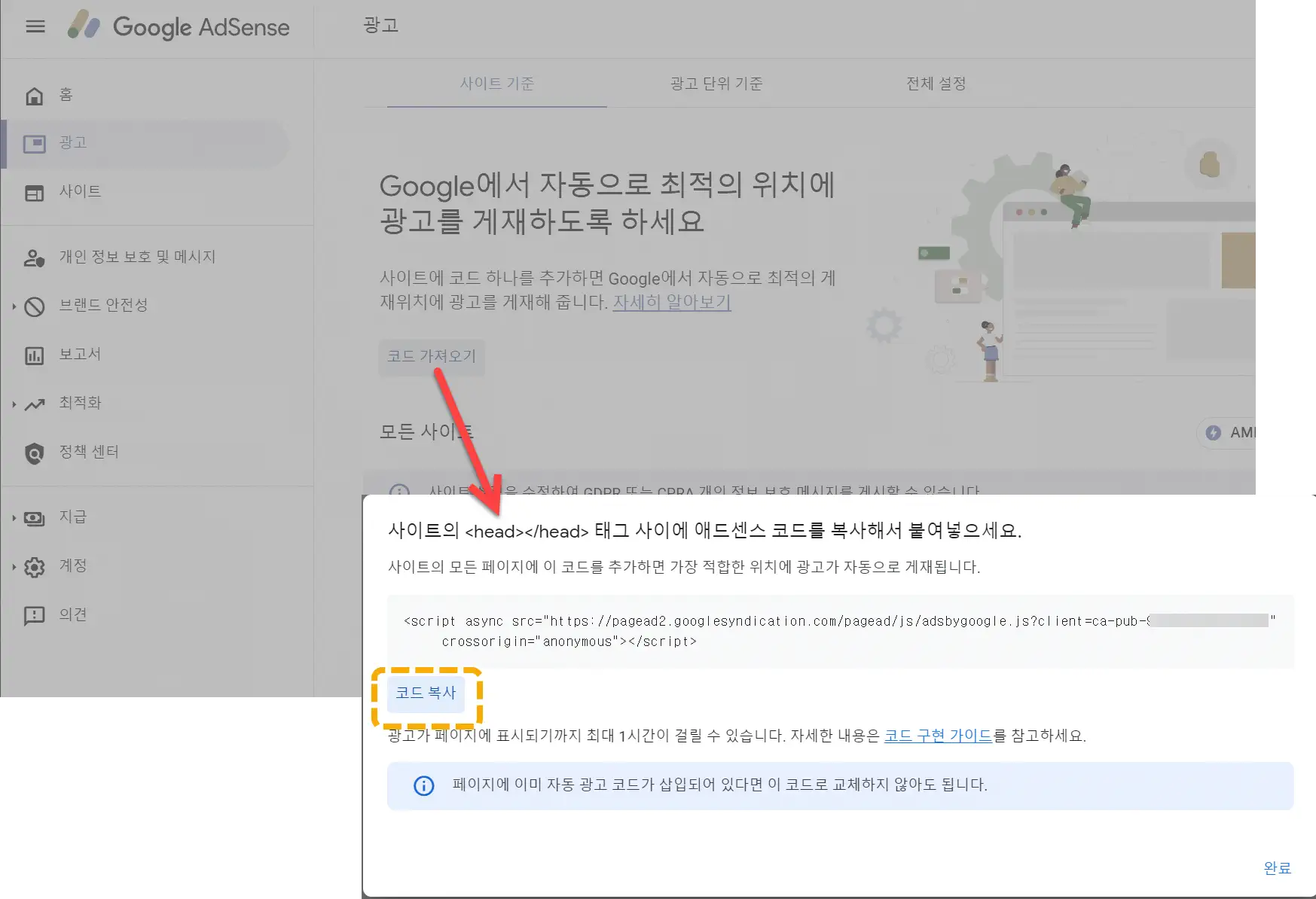
애드센스 사이트의 광고 메뉴에서 코드 가져오기 버튼을 클릭합니다.

위와 같은 팝업이 표시되면 “코드 복사” 버튼을 눌러 코드를 복사합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>외모 » Elements로 이동하여 Add New Element(새 엘리먼트 추가)를 클릭하여 새 엘리먼트를 만듭니다. Choose Element Type(엘리먼트 타입 선택)에서 Hook을 선택합니다.
아래와 같이 코드를 입력하고 Hook을 wp_head를 선택합니다.

Display Rules(표시 규칙) 탭을 클릭하여 Entire Site(전체 사이트)를 선택하고 저장합니다.

애드센스가 승인되기 전에는 광고가 표시되는 부분에 흰 여백이 표시될 것입니다. 광고 승인에 2주 정도가 걸린다고 안내하지만 경우에 따라서는 더 오래 걸릴 수도 있습니다.
참고로 해당 사이트에 대하여 자동 광고 기능을 활성화하였고, 광고 단위를 생성하여 사이트에 추가하였다면 자동 광고 코드는 별도로 추가할 필요가 없습니다.
마치며
이상으로 GeneratePress 테마에서 애드센스 광고를 추가하는 방법과 자동 광고 코드를 추가하는 방법에 대하여 살펴보았습니다. 앞서 언급했듯이 정교하게 광고를 배치하고 싶은 경우에는 Ad Inserter와 같은 광고 전용 플러그인을 사용할 수 있습니다.
뉴스페이퍼와 같은 뉴스, 매거진 테마의 경우 자체 광고 배치 옵션을 제공하기도 합니다.
참고




